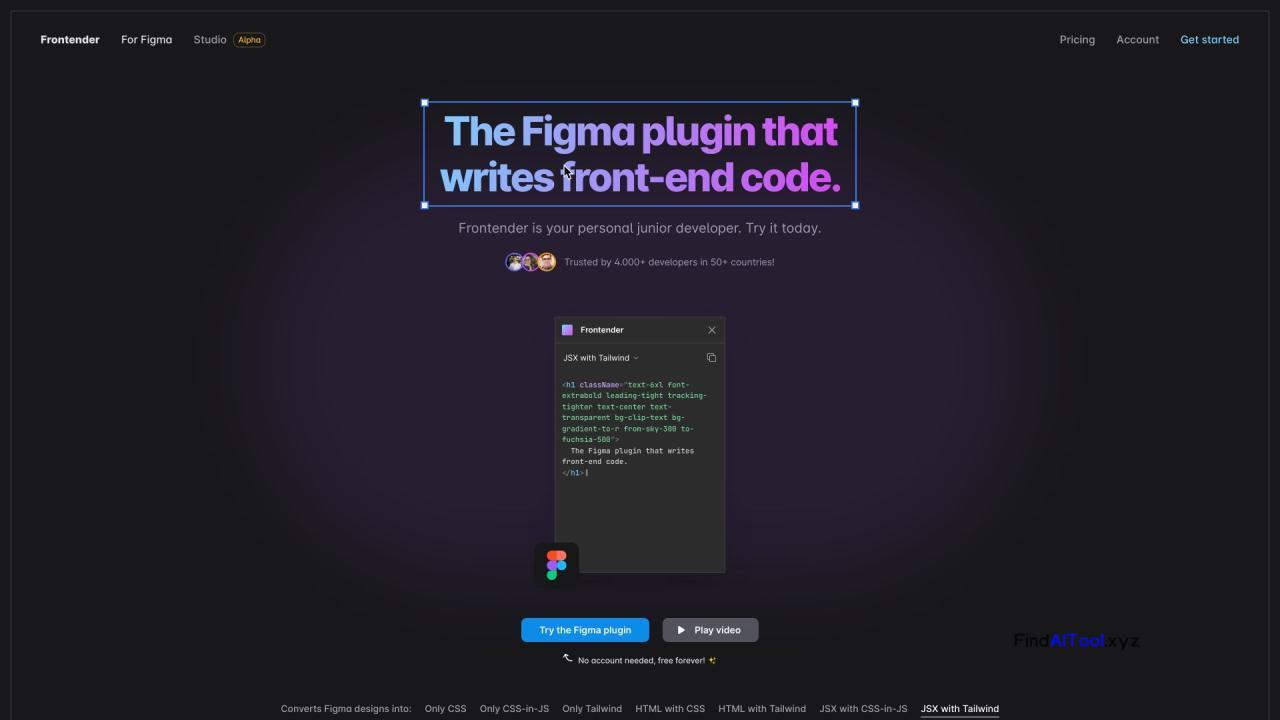
Frontender is a powerful Figma plugin designed to revolutionize the front-end development process by converting Figma designs into production-ready code. This innovative tool bridges the gap between design and development, acting as a virtual junior developer that translates visual designs into functional front-end code.
With Frontender, designers and developers can streamline their workflow by generating accurate CSS, HTML, JSX, and Tailwind code directly from Figma layers. The plugin supports various frameworks including Next, React, Vue, and Svelte, making it versatile for different project requirements. Its ability to work with custom Tailwind configurations ensures that the generated code aligns with specific project standards.
Frontender stands out for its ease of use and compatibility with any Figma file, regardless of organization or layout. Users can simply select a layer and instantly receive corresponding front-end code, significantly reducing the time and effort typically required for manual coding.
This tool is particularly valuable for design teams, front-end developers, and agencies looking to enhance collaboration and efficiency. It empowers designers to contribute more directly to the development process and allows developers to focus on more complex tasks by automating the initial code generation.
By using Frontender, teams can accelerate their development cycles, ensure consistency between design and implementation, and reduce the potential for errors in the design-to-code translation process. Ultimately, Frontender offers a seamless bridge between design and development, fostering better collaboration and enabling faster, more efficient creation of web interfaces.