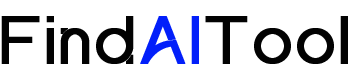
DesignCode UI is a comprehensive design system offering hundreds of customizable UI components and templates, ready for seamless deployment in Framer. This dynamic toolkit is meticulously organized with variables, variants, and adaptive layouts, reflecting decades of design expertise. It empowers designers and developers to create beautiful, functional websites and enhance their Figma and Framer projects with ease.
The software’s core strength lies in its vast library of over 300 UI components, all customizable to fit specific project needs. Users can preview and modify everything from layouts and styles to patterns, breakpoints, and icons directly in Figma. The system ensures design consistency through Figma’s Variables and Framer’s true implementation, streamlining the design process and maintaining coherence across projects.
DesignCode UI is ideal for web designers, UI/UX professionals, and developers seeking to streamline their workflow and create adaptable design systems. It’s particularly valuable for teams working on large-scale projects or those looking to establish a consistent brand identity across multiple digital platforms.
By providing a robust foundation of pre-built components and templates, DesignCode UI significantly reduces development time and ensures a professional, polished look for all projects. It bridges the gap between design and development, allowing for seamless transitions from concept to implementation. Whether you’re a seasoned designer or just starting out, DesignCode UI offers the tools and flexibility to bring your creative visions to life efficiently and effectively.