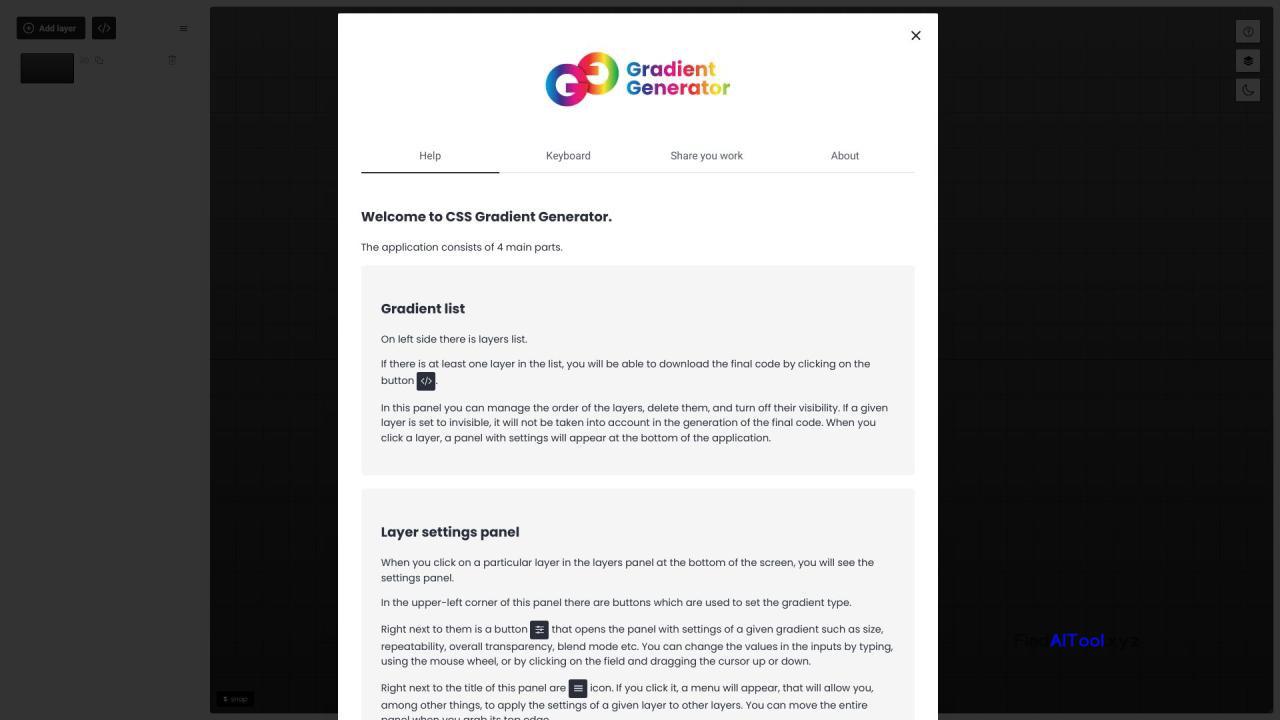
GradientGenerator is a powerful online tool that simplifies the process of creating advanced CSS gradients for web design. Available at https://ggradient.com, this user-friendly website enables designers and developers to craft visually stunning gradients with ease. The platform supports linear, radial, and conic gradients, offering a wide range of creative possibilities.
With its intuitive interface, GradientGenerator allows users to customize every aspect of their gradients, including colors, angles, positions, and color stops. The real-time preview feature ensures that users can see the results of their adjustments instantly, streamlining the design process. Once satisfied, users can simply copy the generated CSS code and paste it directly into their projects.
This tool is particularly valuable for web designers, developers, graphic designers, and students learning CSS. It eliminates the need for complex manual coding, saving time and reducing the learning curve associated with creating advanced gradients. GradientGenerator’s versatility makes it suitable for both personal and commercial projects across various web browsers.
By providing an accessible way to create professional-looking gradients, GradientGenerator empowers users to enhance the visual appeal of their websites and design projects. It bridges the gap between complex CSS techniques and user-friendly design tools, enabling creators to focus on their artistic vision rather than technical implementation. Whether for adding depth to a website background, creating eye-catching buttons, or designing unique visual elements, GradientGenerator proves to be an indispensable asset in any web designer’s toolkit.